기업 페이스북 팬페이지에서 이벤트를 진행할 때, 커버이미지 아래 Custom Tab 과 담벼락에 동시에 이벤트내용을 공지합니다.
잠시 다른 얘기를 하자면, 커버사진의 사이즈는 851 x 315 픽셀이고, 프로필사진의 사이즈는 180 x180 픽셀, 그리고 커스텀탭의 사진 사이즈는 111 x 74 픽셀입니다만 딱 사이즈에 맞게 사진을 올리시면 해상도가 약간 떨어질 수 있습니다. ( 그래서 1.5배 로 환산해서 올리기도 합니다. 커버 1300 x 480px , 프로필 270 x 270px, 커스텀탭 400 x 267px ) 자, 그럼 이제 Custom Tab (페이지 앱) 설치를 해볼까요? 지난시간에는 iwipa를 사용해서 커스텀탭을 만들어보았습니다. iwipa의 경우 여러가지 모듈들을 쉽게 탭에 장착(?)할 수 있는 장점이 있습니다. 이렇게 커스텀탭을 만들 수 있는 app들은 페이지(계정)당 한 두개의 탭을 만들 수 있습니다. 돈을 더 낸다면 사용이 가능합니다. 무료로 여러개의 Custom 탭을 만들고자 한다면 다른 APP을 사용할 수 있습니다. 오늘 설명한 Woobox가 그런경우입니다.
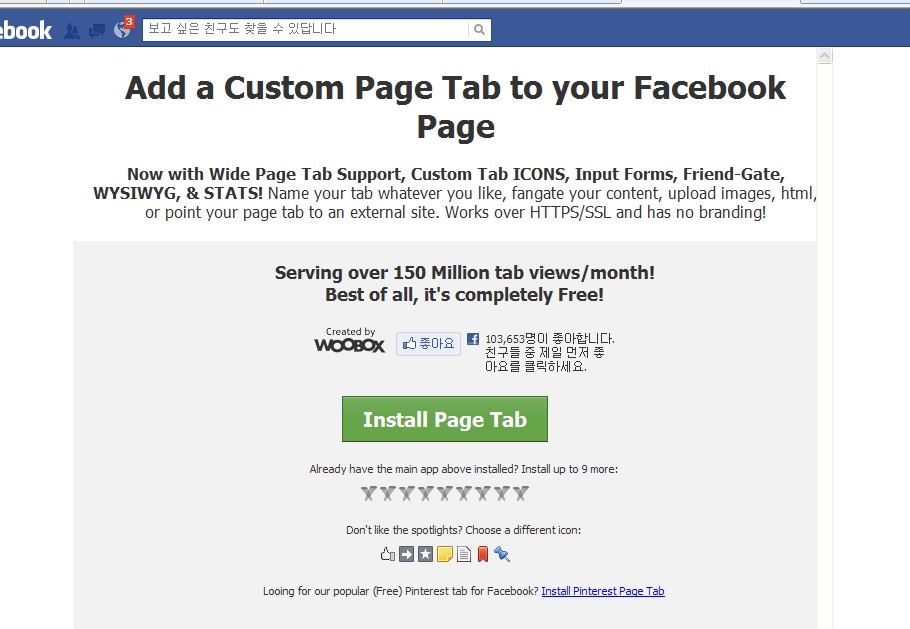
1. 페이스북 검색창에 woobox를 칩니다. : 대부분의 페이스북 앱(application program)들은 이렇게 설치가 가능합니다. : 아래와 같이 woobox 앱으로 보이는 것 [Woobox Custom Tab] 을 선택합니다. 여러개가 나오면 사용자수가 월등히 많은 것을 선택하면 됩니다.

2. [Install Page Tab]을 누릅니다.

3. 설치할 페이지를 선택하고 (관리하는 페이지가 여러개라면 그중에서 고를 수 있습니다.) 앱을 허가합니다. 주의사항은 앱을 설치할 때, 모두에게 볼 수 있도록 설치를 하셔야합니다. 친구만으로 설치하신다면 다른방문자에게 보이지 않습니다.


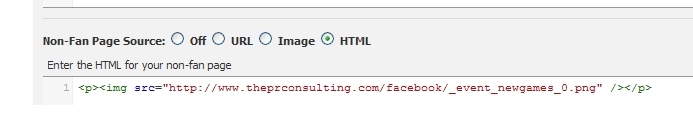
4. woobox 관리페이지에서 [html] 을 고릅니다

5. woobox 관리페이지에서 [html] 을 고르고, 이벤트 내용을 코딩합니다.

6. No-Fan Gate를 꾸며줍니다.
"좋아요"를 눌러야만 진행되는 이벤트들이 있습니다. 이럴경우 No-Fan Gate 부분을 따로 꾸며주어야만합니다. 노 팬 게이트에는 대부분 "좋아요"를 눌러주세요란 메세지가 포함된 이미지를 만들어놓습니다.

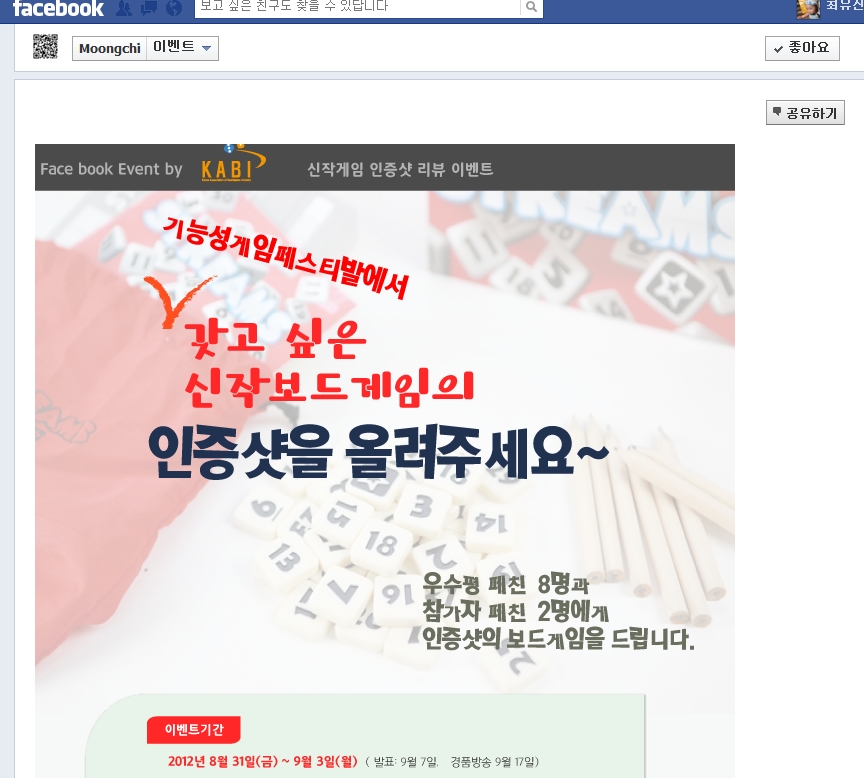
7.마지막으로 커스텀탭의 이미지와 이름을 수정합니다. (페이스북 팬페이지에서도 수정가능합니다)

짝짝짝. 끝났습니다. 그럼, 좋아요를 누르기전 (No Fan page)과 누른후의 화면을 한 번 볼까요?

이벤트 내용이 뭔지 알수 없게 좀 더 흐리게 해야 좋아요를 누르겠지요?

이 글을 올린 시점이 일년이 지나갔습니다. 그동안 페이스북 기업 팬페이지 UI가 많이 개편되었답니다.
오해의 소지를 없애기 위해서.. 아래 글을 꼭 같이 읽어주세요!
★ 이글과 함께 읽으면 좋은 글
'인사이트 > 페이스북' 카테고리의 다른 글
| 기업 페이스북 홍보, '정말로 좋아요'를 원한다면? (0) | 2013.03.15 |
|---|---|
| 페이스북 페이지 처음 개설시 유의할 점 (1) | 2012.10.17 |
| 미항공우주국 나사 페이스북을 통해 살펴 본 공공커뮤니케이션의 가능성 (0) | 2012.06.14 |
| 페이스북 인기 앱 40개 순위 by 앱데이터 (0) | 2012.06.11 |
| 브랜드 입소문을 유발하는 페이스북 이벤트 법칙 4가지 (0) | 2012.06.07 |





댓글